脚本UI界面
用户可以通过在脚本中定义一个全局变量UI来实现定义脚本的配置界面, 该界面会在脚本选定时显示给用户, 用于让用户设置一些脚本的参数, 这些参数的值会赋值给指定的变量, 脚本运行时可以通过访问这些变量来获取用户的配置。下面是一个完整的例子:
UI = {
{ 'TextView{-请如实填写哦-}' },
{ 'InputBox{}', 'ui_user', '用户:'},
{ 'InputBox{}', 'ui_pass', '密码:', {type = "password"}},
{ 'InputBox{18}', 'age', '年龄:' },
{ 'DropList{是|否}', 'married', '婚否:' },
};
function main()
notifyMessage(string.format("用户:%s\n密码:%s\n年龄:%s\n婚否:%s", ui_user, ui_pass, age, married));
end
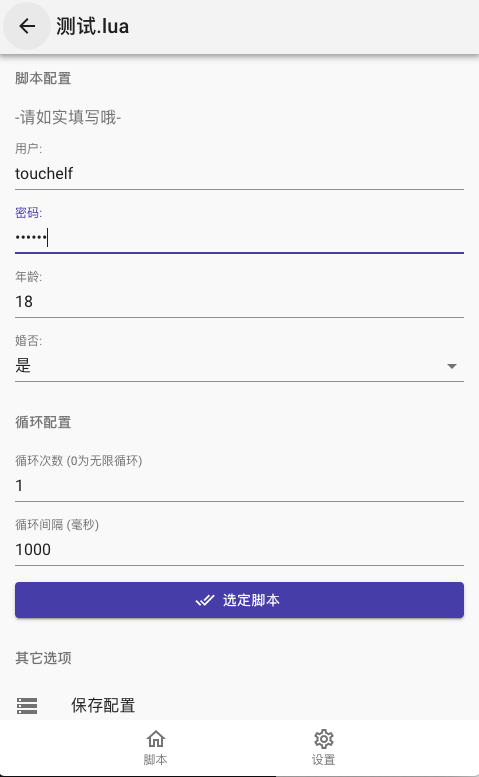
上述脚本点击选定会显示一个如下界面:

用户设定完保存配置并选定脚本后,脚本运行时可以通过访问这些变量来获取用户的配置
全局变量UI是一个Table类型的变量, 其中包含若干个子Table, 每一个子Table都是一个界面上的控件, 控件按照顺序自上而下排列, 目前支持3中类型的控件:
1. TextView (静态文本)
1.1 控件说明
该类型的控件只用来显示一行文字, 不需要用户操作
1.2 控件定义
{ 'TextView{显示的内容}' }这个Table只有一个字符串成员, 即'TextView{显示的内容}'
其中的TextView是指定此控件的类型为静态文本, {}中的内容即为该静态文本显示的内容
2. InputBox (输入框)
2.1 控件说明
该类型的控件可以用于让用户输入一些内容, 并可以指定一个变量名, 脚本开始后通过该变量就可以访问到用户输入的内容
2.2 控件定义
{ 'InputBox{默认值}', 'var', '注释', '设置' }这个Table中有4个字符串成员:
'InputBox{默认值}', 其中的InputBox是指定此控件的类型为输入框, {}中的内容是该输入框中的默认值
'var', 定义一个变量的名字, 脚本开始后可以通过访问这个变量来获取用户输入的内容
'注释', 显示在输入框上方, 用于说明该输入框的用途
'设置', 非必填选项,填入{type = "password"}可使输入内容以*显示
2.3 使用提示
需要注意的是获取到的变量的值是默认是字符串类型, 你可以使用tonumber()函数来转换成数字类型来使用。例如
var = tonumber(var);
3. DropList (下拉列表)
3.1 控件说明
该类型的控件可以用于让用户在指定的若干个值中选择其中一个, 并可以指定一个变量名, 脚本开始后通过该变量就可以访问到用户选择的内容
3.2 控件定义
{ 'DropList{选项1|选项2|选项3|...}', 'var', '注释' }这个Table中有3个字符串成员:
'DropList{选项1|选项2|选项3|...}', 其中的DropList是指定此控件的类型为下拉列表, {}中的内容是指定的若干个选项, 每个选项间用|分隔
'var', 定义一个变量的名字, 脚本开始后可以通过访问这个变量来获取用户选择的内容
'注释', 显示在下拉列表上方, 用于说明该下拉列表的用途
