开发工具
开发环境
代码编辑支持 远程UI 和 vscode + touchelf插件 两种
远程UI建议编写简单脚本和临时修改脚本使用
vscode建议编写复杂脚本使用
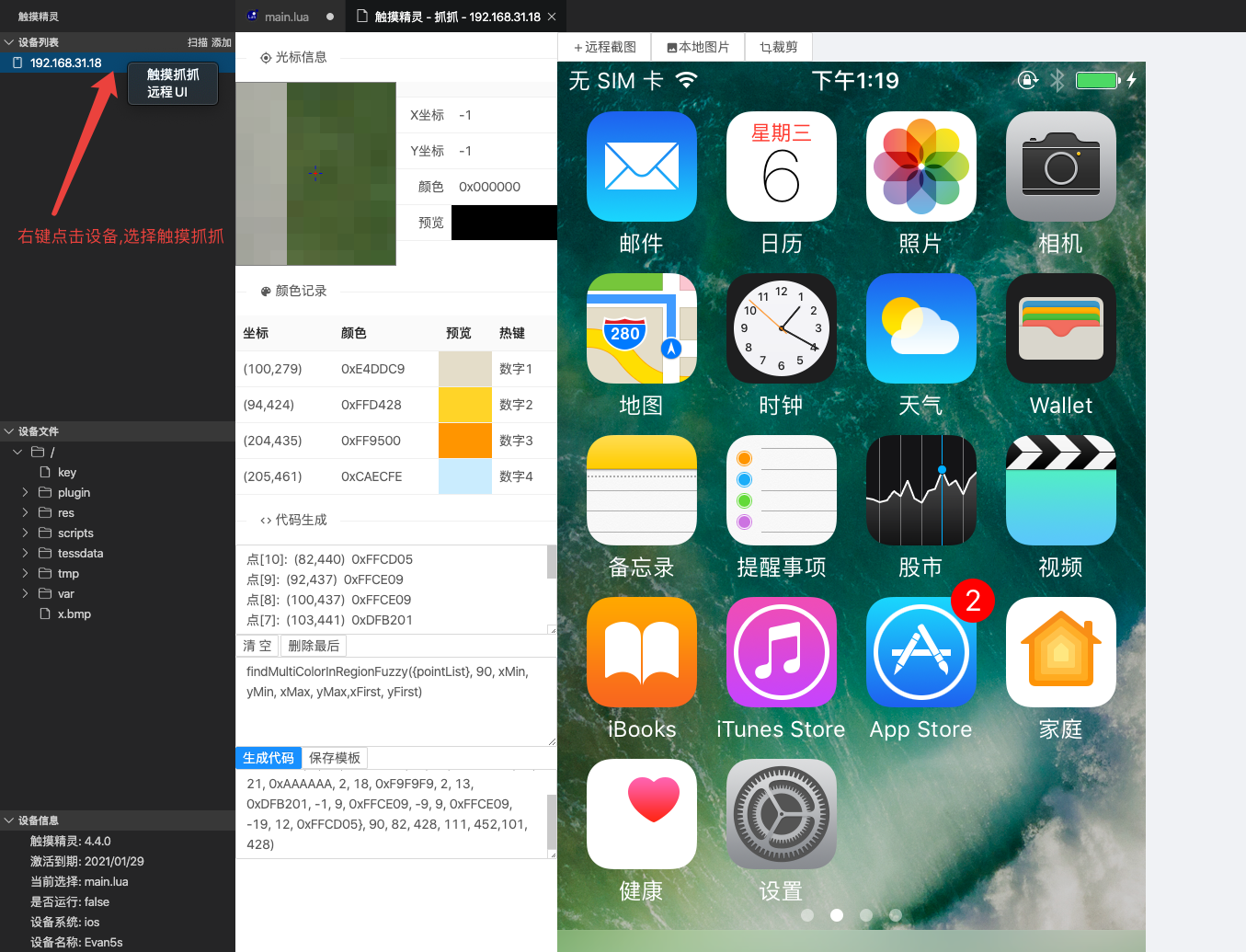
触摸抓抓支持 vscode + touchelf 和控制中心两种
vscode 中在设备列表中点击右键选择触摸抓抓
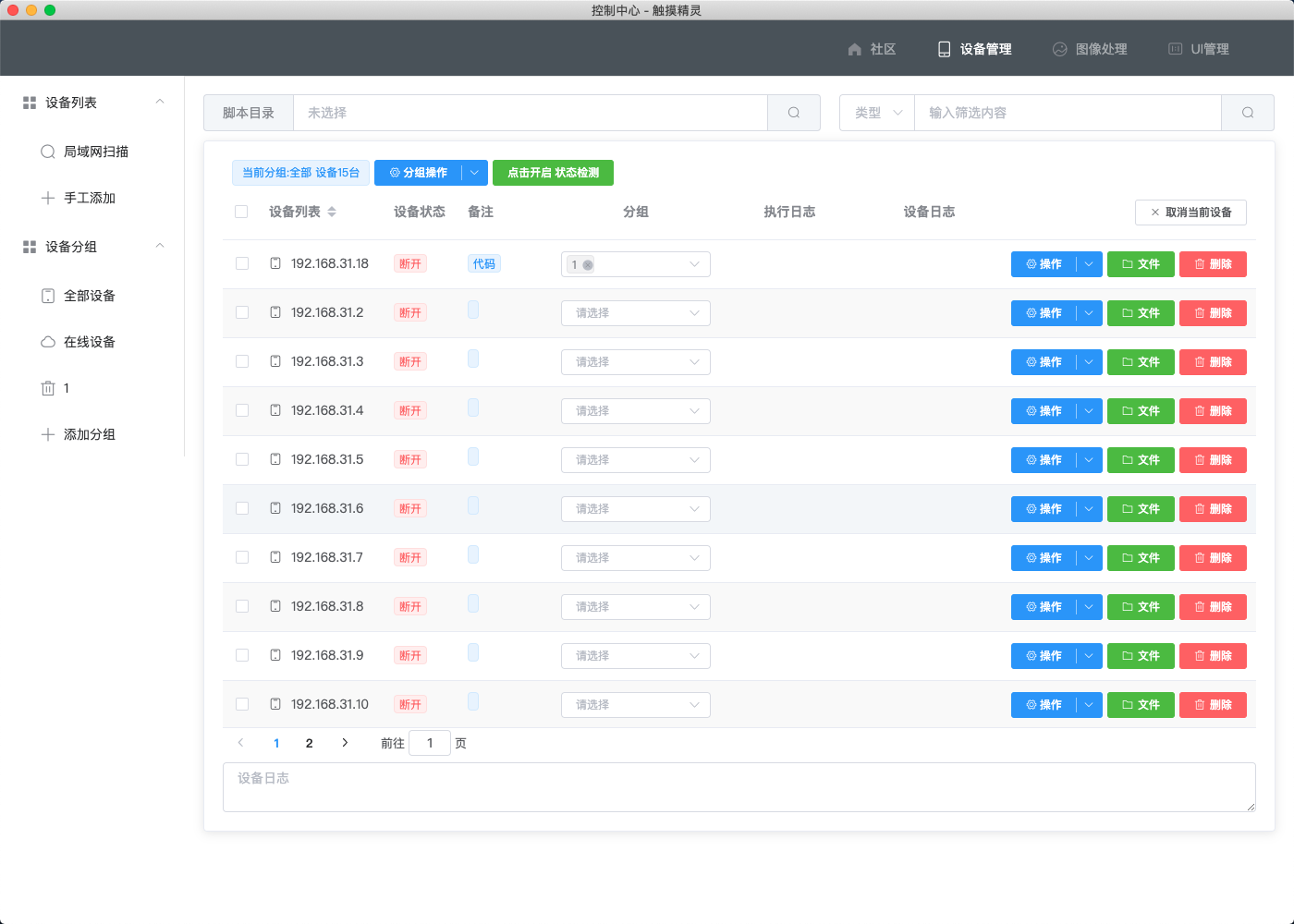
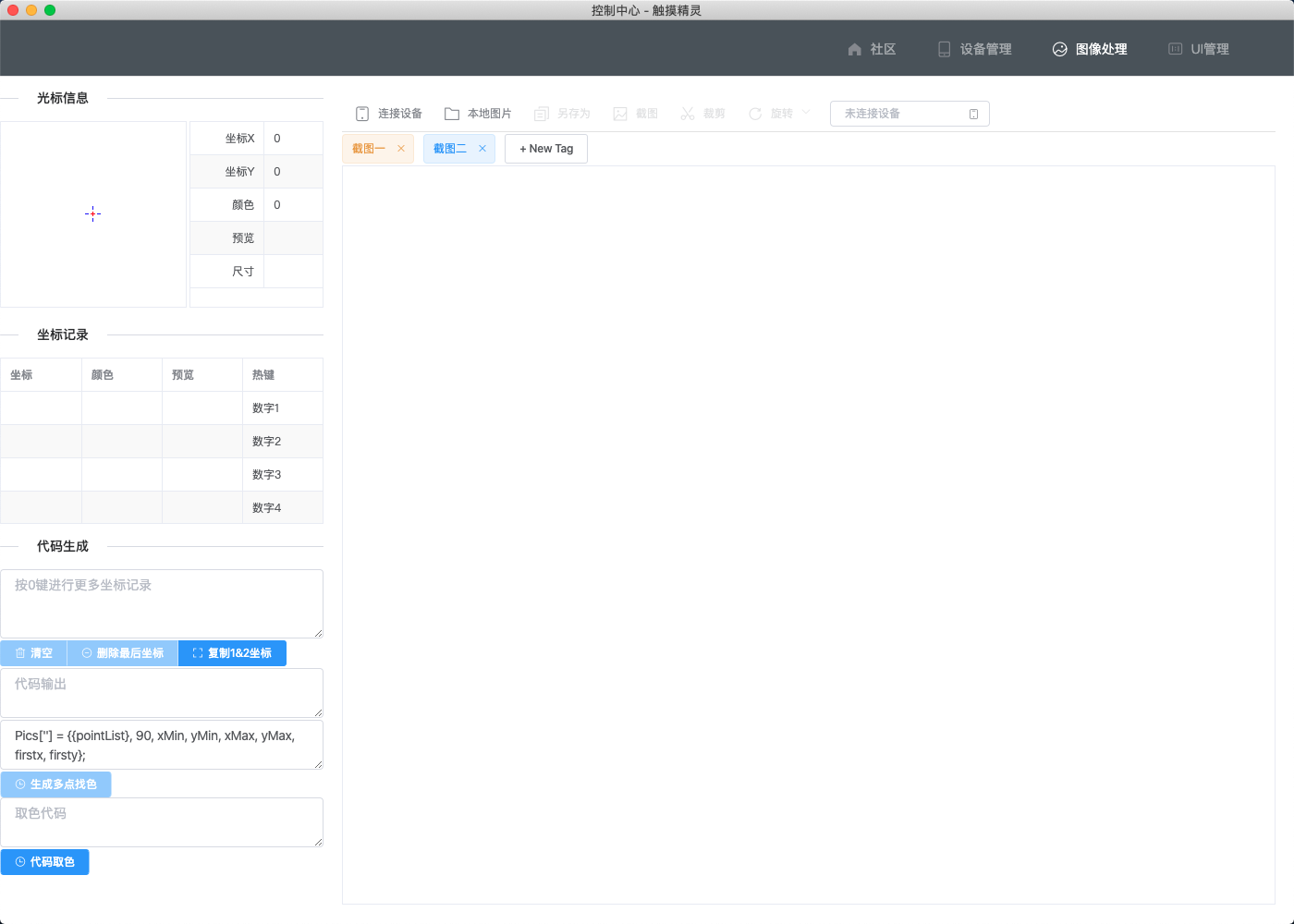
控制中心 中选择图像处理
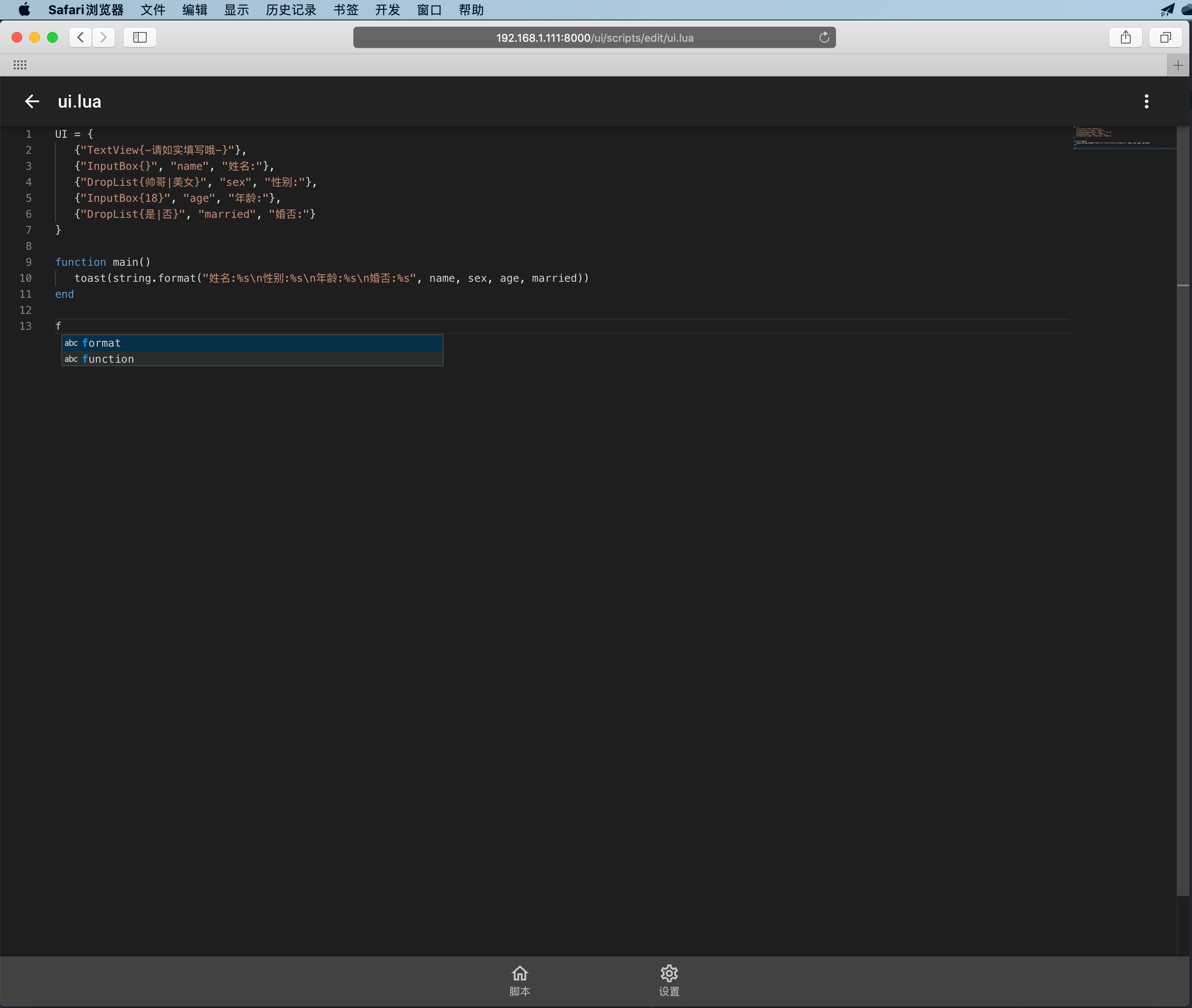
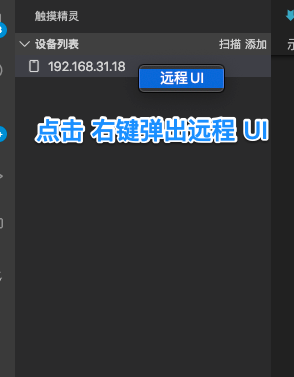
远程UI
在电脑浏览器中输入 http://设备IP:8000/ui 即可访问触摸远程UI
例如 http://192.168.1.2:8000/ui
注意是ui结尾.不要写成http://192.168.1.2:8000/ui/
也可以点击控制中心设备列表后面的操作按钮打开触摸精灵远程UI窗口

注意:远程UI建议编写简单脚本或临时修改脚本使用
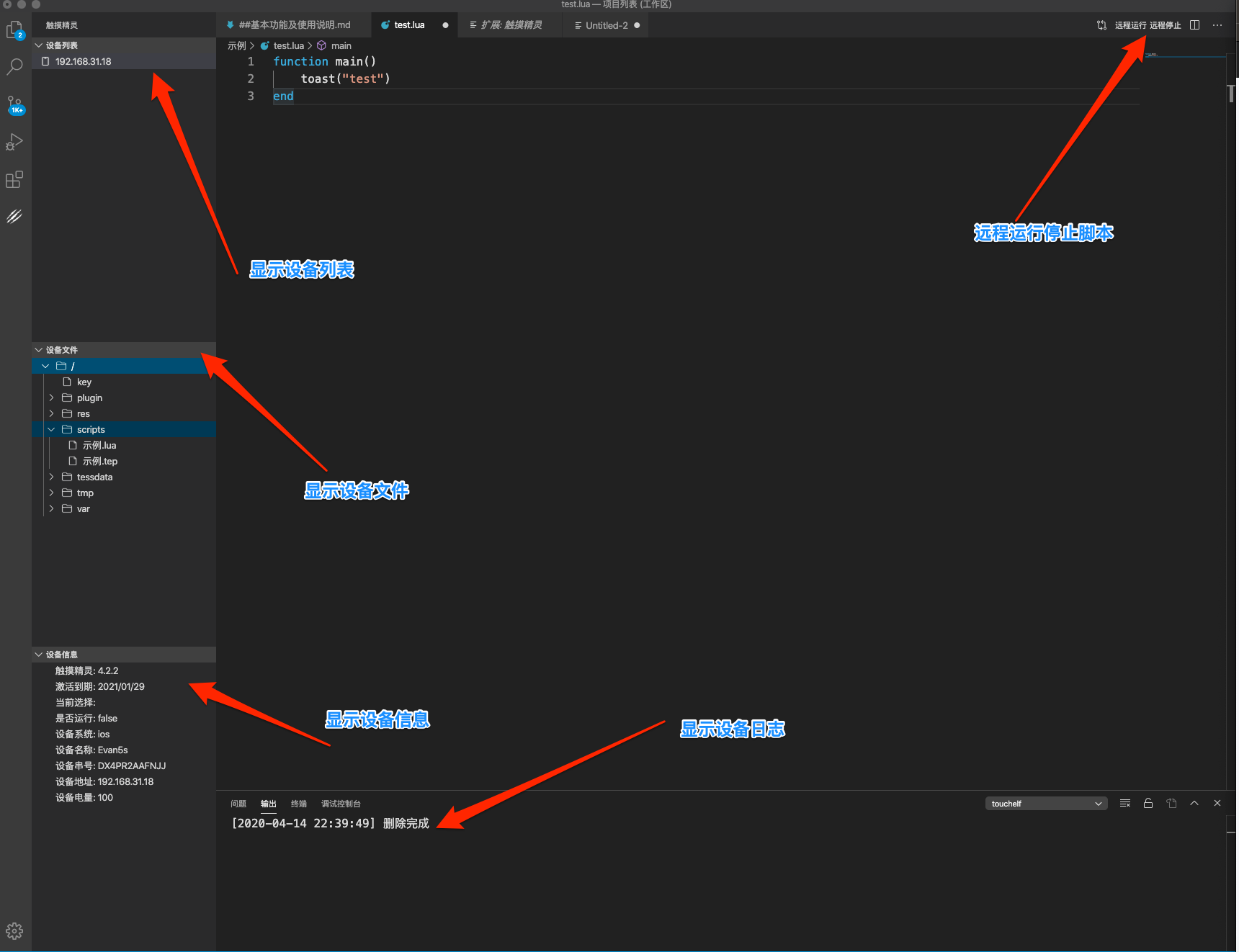
vscode
1.去官网下载vscode https://code.visualstudio.com/Download
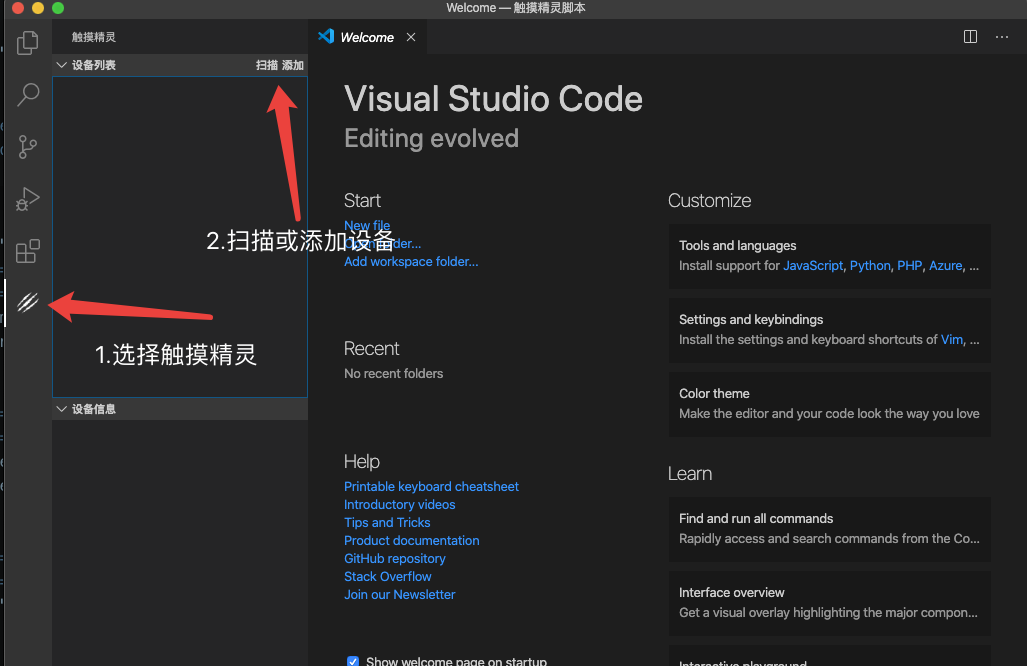
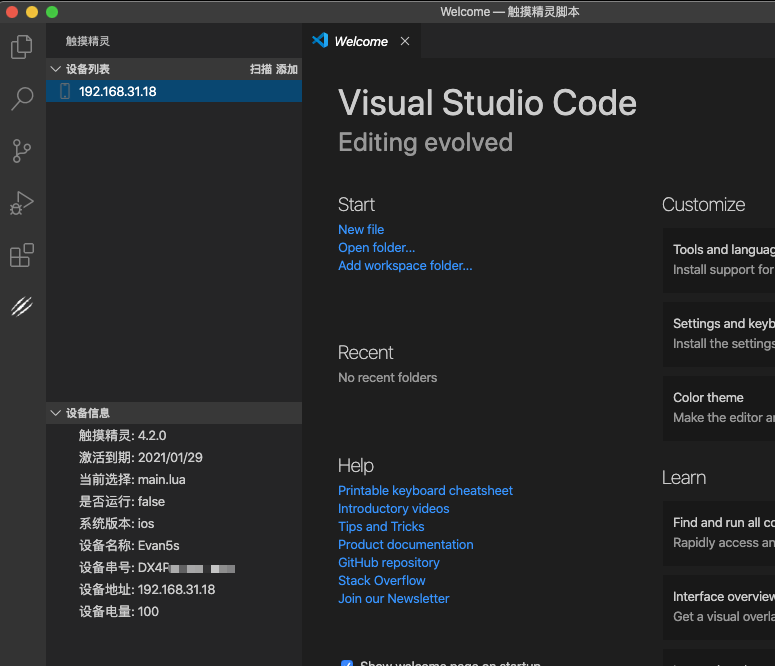
2.插件内搜索 touchelf 安装触摸精灵插件







3.调试模式
需要vscode插件1.4版本以上,触摸精灵5.1.0以上
4.抓抓快捷键
抓抓:
启动: 设备列表-设备-右键菜单 或 F8
光标信息:
微调光标位置: Shift+W/A/S/D
颜色记录:
取色: 1 2 3 4 5 分别对应5个颜色
图像二值化:
取色: `
代码生成:
取色: 0 或 shift+0 或 鼠标左键
撤销: 鼠标右键
使用相应模板生成代码: Shift+1/2/3/4/5 分别对应5个模板
5.抓抓模板变量
| 变量 | 说明 | 示例 |
|---|---|---|
| pointList | 相对坐标及颜色列表 | 0xFBFBFB, 8, 2, 0x0078FB, 6, 21, 0x64ADFB |
| pointInitList | 原始坐标及颜色列表 | {1052,468,0xFBFBFB},{1060,470,0x0078FB},{1058,489,0x64ADFB} |
| xMin | 坐标列表中 X 的最小坐标 | 1052 |
| yMin | 坐标列表中 Y 的最小坐标 | 468 |
| xMax | 坐标列表中 X 的最大坐标 | 1060 |
| yMax | 坐标列表中 Y 的最大坐标 | 489 |
| xFirst | 坐标列表中第一个坐标的 X | 1052 |
| yFirst | 坐标列表中第一个坐标的 Y | 468 |
| point[n].x | 坐标列表中第n个点的x坐标 | point[1].x |
| point[n].y | 坐标列表中第n个点的y坐标 | point[1].y |
| point[n].c | 坐标列表中第n个点的颜色值 | point[1].c |
| record[n].x | 颜色记录中第n个点x坐标 | record[1].x |
| record[n].y | 颜色记录中第n个点y坐标 | record[1].y |
| record[n].c | 颜色记录中第n个点的颜色值 | record[1].c |
触摸精灵多点找色的格式:
x, y = findMultiColorInRegionFuzzy({pointList}, 90, xMin, yMin, xMax, yMax);
if x ~= -1 and y ~= -1 then
touchDown(0, x, y);
touchUp(0);
end
生成的样式:
x, y = findMultiColorInRegionFuzzy({0xFBFBFB, 8, 2, 0x0078FB, 6, 21, 0x64ADFB}, 90, 1052, 468, 1060, 489);
if x ~= -1 and y ~= -1 then
touchDown(0, x, y);
touchUp(0);
end以颜色记录1,2点为范围:
x, y = findMultiColorInRegionFuzzy({pointList}, 90, record[1].x, record[1].y, record[2].x, record[2].y);
if x ~= -1 and y ~= -1 then
touchDown(0, x, y);
touchUp(0);
end生成数组类的找色格式:
Pics[''] = {{pointList}, 90, xMin, yMin, xMax, yMax, firstx, firsty}
生成的样式:
Pics[''] = {{ 0xFBFBFB, 8, 2, 0x0078FB, 6, 21, 0x64ADFB }, 90, 1052, 468, 1060, 489, 1052, 468};控制中心


控制中心下载及使用说明查看:http://ask.touchelf.net/ask/article/30.html
安卓模拟器连接vscode或远程访问需要将模拟器网络设置成桥接模式
