触摸精灵控制中心-数据中心界面介绍

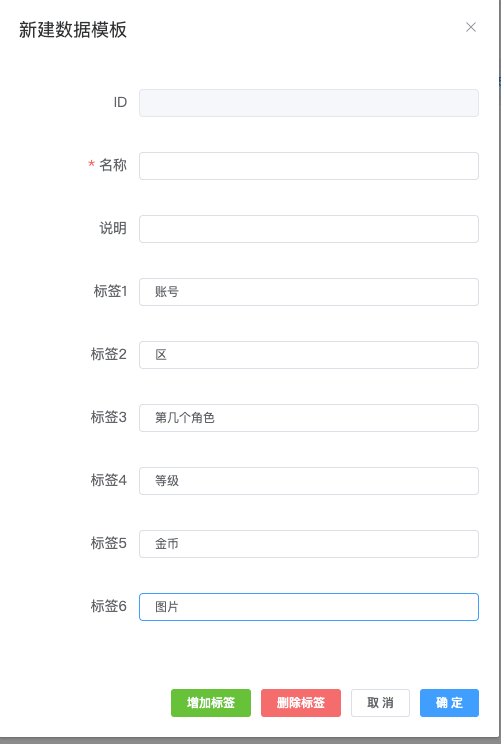
1.新建数据模板
ID 自动生成无需填写
名称 模板的名称
说明 模板的说明
标签 点击增加标签可增加一个标签,填写你准备记录的数据
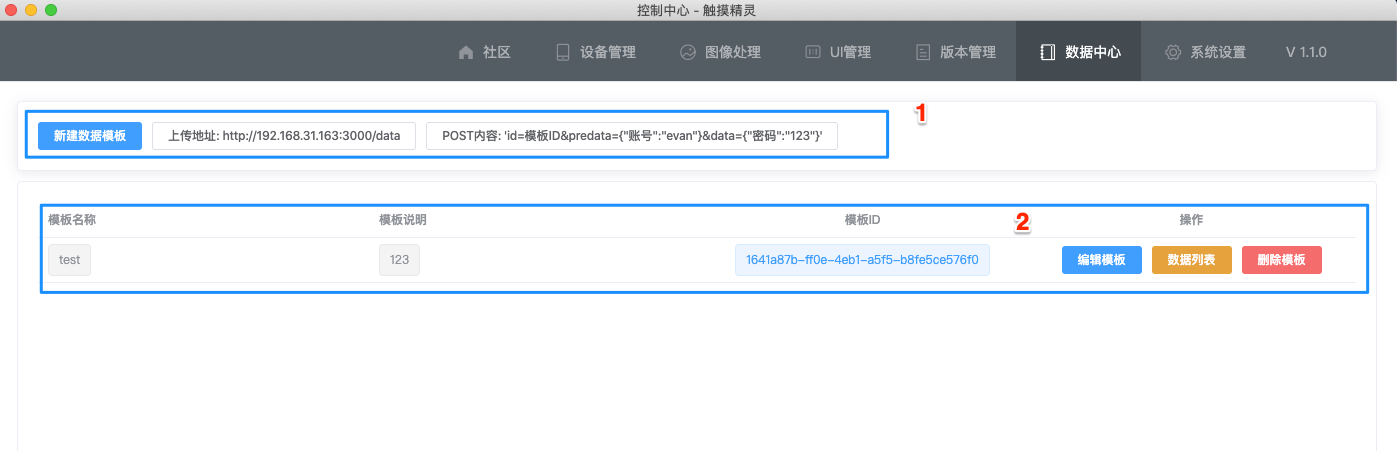
2.数据模板列表区域
编辑模板 编辑模板内容
数据列表 根据你设计的模板显示
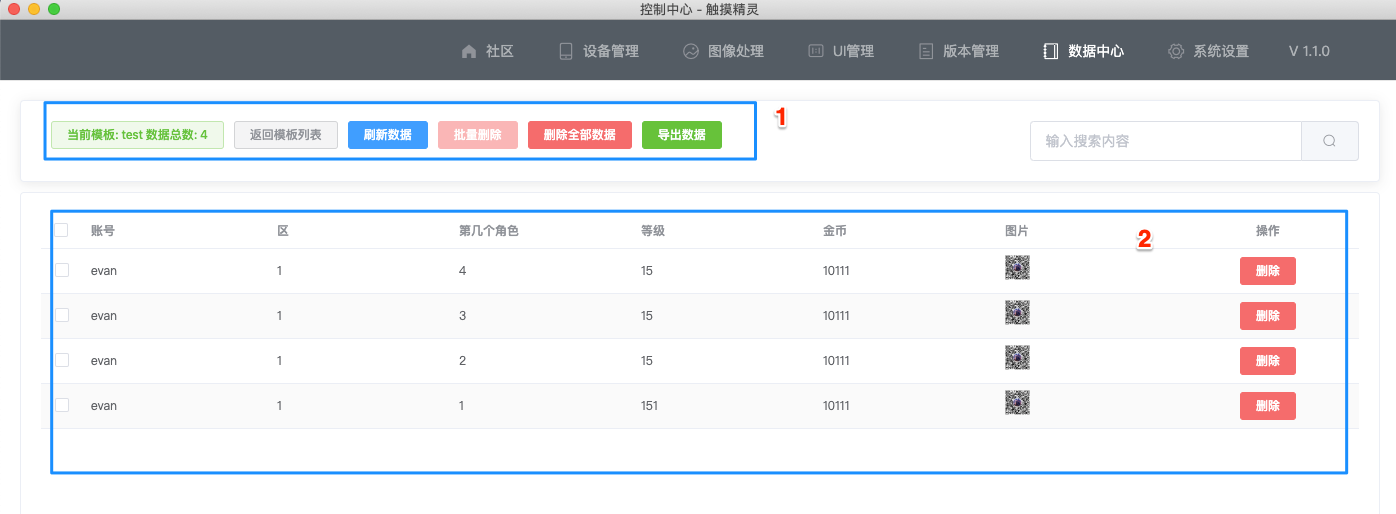
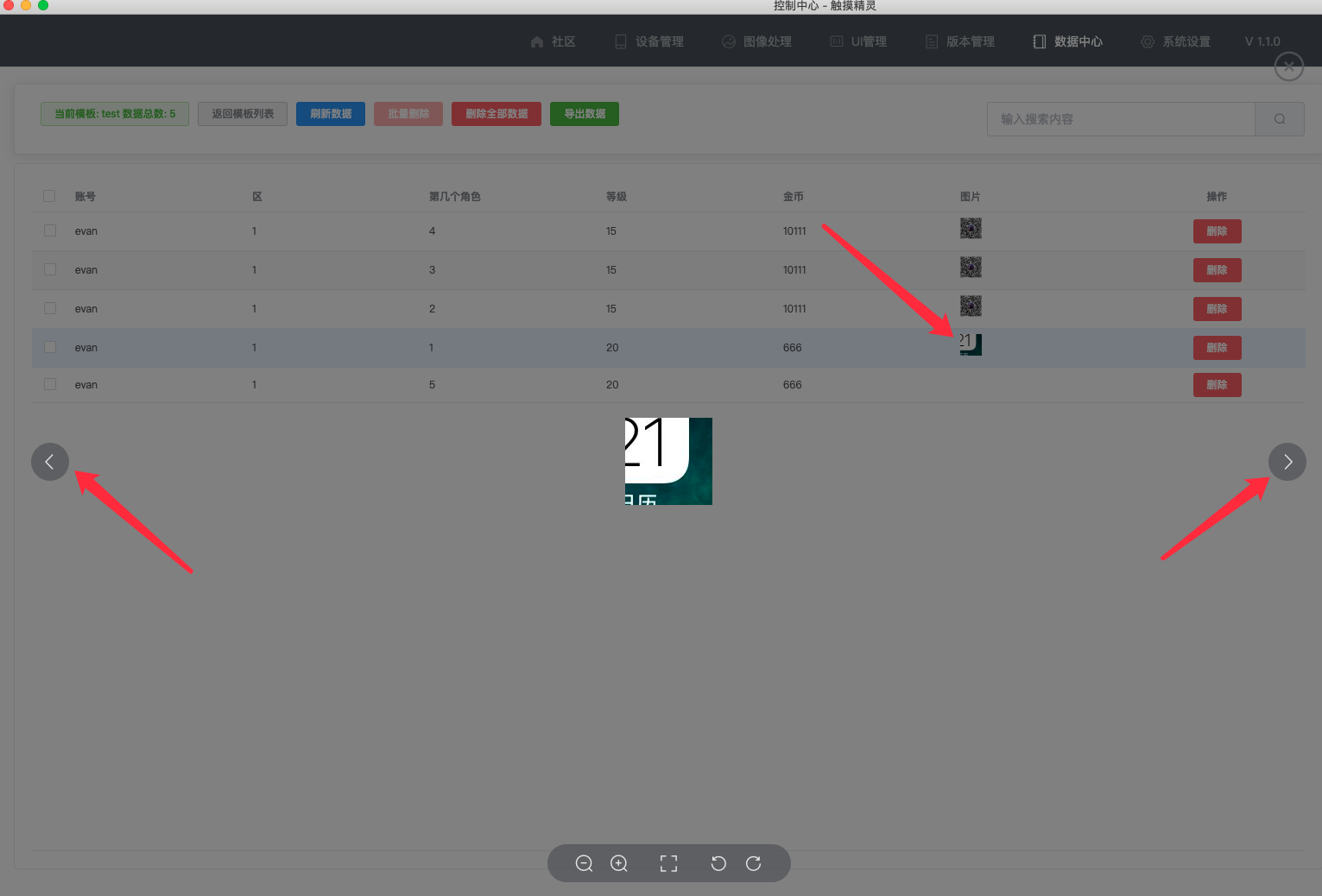
2.1 数据列表的控制区域
2.2 数据的显示区域
3.接口说明
接口为 设置内的 本地访问地址 + /data
参数 id 为模板的id
predata 为前置数据,即用来确定数据唯一性的数据,例如上面的例子中 账号 区 第几个角色 为前置数据,用于定位数据,请确保前置数据的唯一性!!!
data 更新数据,用于更新的数据,如果将前置数据写入这里会把前置数据也一起更新.
例如 合区后更新前置中的区数据
前置数据 predata={"账号":"evan","区": "1","第几个角色": "1"}
更新数据 data={"区": "2"}
这样会将区更新为2 下次要更新这条数据的时候前置数据中的区也要改成2,否则会找不到数据
predata={"账号":"evan","区": "2","第几个角色": "1"}
上传图片数据需要先使用上传接口将图片上传至目录后在上传数据.图片数据的json为一个数组,可以一次上传多个图片,例如抽卡时可以把每张卡都上传
代码:
function main()
local ID = '1641a87b-ff0e-4eb1-a5f5-b8fe5ce576f0' --数据模板ID
predata = {}
predata['账号'] = 'evan'
predata['区'] = '1'
predata['第几个角色'] = '1'
data = {}
data['等级'] = 20
data['金币'] = 666
local info = net.http.post('http://192.168.31.163:3000/data', {} ,string.format('id=%s&predata=%s&data=%s',ID,codec.json.encode(predata),codec.json.encode(data)))
sys.log(info)
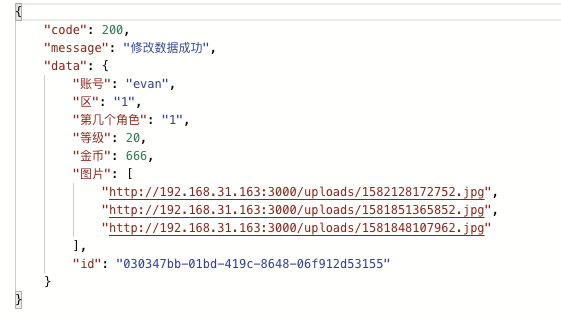
end返回内容:如果前置数据匹配则会返回
如果前置数据无法匹配则会增加一条新数据,返回:
如果只想获取数据不更新数据,data留空(留空不是不写,见下面代码)
function main()
local ID = '1641a87b-ff0e-4eb1-a5f5-b8fe5ce576f0' --数据模板ID
predata = {}
predata['账号'] = 'evan'
predata['区'] = '1'
predata['第几个角色'] = '1'
data = {}
local info = net.http.post('http://192.168.31.163:3000/data',{},string.format('id=%s&predata=%s&data=%s',ID,codec.json.encode(predata),codec.json.encode(data)))
sys.log(info)
end返回内容同修改数据,但是如果前置数据不匹配则会增加一条数据
上传图片方式如下:
function main()
local ID = '1641a87b-ff0e-4eb1-a5f5-b8fe5ce576f0' --数据模板ID
predata = {}
predata['账号'] = 'evan'
predata['区'] = '1'
predata['第几个角色'] = '1'
data = {}
data['图片'] = {}
for i = 1,3 do
local img = string.format('/var/touchelf/%s.jpg',os.time())
snapshotRegion(img,100,100,200,200) --截图
local res = uploads(img) --上传截图获取图片地址
res = codec.json.decode(res)
sys.log(res.data)
table.insert(data['图片'],res.data) --将图片地址写入数组
mSleep(1000)
end
local info = net.http.post('http://192.168.31.163:3000/data',{},string.format('id=%s&predata=%s&data=%s',ID,codec.json.encode(predata),codec.json.encode(data)))
sys.log(info)
end
function uploads (file)
local http = require("socket.http")
local ltn12 = require("ltn12")
local url = "http://192.168.31.163:3000/uploadFile"
filename = string.match(file, ".+/([^/]*%.%w+)$")
local files = io.open(file, "rb")
local data = files:read("*all")
files:close();
local request_body = string.format('------Evan\r\nContent-Disposition: form-data;name="file"; filename="%s"\r\nContent-Type: application/octet-stream\r\n\r\n%s\r\n------Evan--',filename,data)
--request_body = string.gsub(request_body, '\n', '\r\n')
local response_body = {}
local res, code, response_headers = http.request{
url = url,
method = "PUT",
headers =
{
["Content-Type"] = "multipart/form-data; boundary=----Evan";
["Content-Length"] = #request_body;
},
source = ltn12.source.string(request_body),
sink = ltn12.sink.table(response_body),
}
if type(response_body) == "table" then
if table.concat(response_body) ~= "error" then
return table.concat(response_body);
else
return -1;
end
else
logDebug("Not a table:", type(response_body))
return -1;
end
end注意图片无法直接追加,如果需要追加可先获取数据,然后在追加图片数据后更新数据
上传后点击图片可展示图片大图,点击左右两边可切换显示图片
注意字符串和数字类型是有区别的,即{"区": "2"}和{"区": 2}在前置数据中判断会当成是不同的数据.

 触摸精灵
触摸精灵 触摸抓抓
触摸抓抓



弱弱的问这个主要用来干嘛的。