触摸精灵版本更新说明
下载地址
ios版:添加触摸源 http://cydia.touchelf.com 下载
android版:https://share.weiyun.com/5rJs5z4
中控标准版:https://share.weiyun.com/5I11WZq
中控社区版:#触摸精灵控制中心社区版V1.4.8
中控开源地址:https://gitee.com/Evanelf/te_center
6.4.0版本更新说明
新增
脚本加密算法e4
修复
file.copy()在部分系统下报错的问题
6.3.0版本更新说明
新增
sys.brightness.get(): 获取屏幕亮度
sys.brightness.set(): 设置屏幕亮度
优化
net.time()默认超时缩短为5秒
脚本开始时自动设置随机种子
脚本结束时对未抬起的手指ID自动调用touch.up()
修复
iOS 12系统下键盘收起后界面布局错乱的问题
应用列表界面下存在非UTF8字符时报500错误的问题
6.2.1版本更新说明
新增
sys.ui.show(): 弹出动态UI, 支持HTML编写
codec.json.valid(): JSON校验
修复
iOS 10系统以下sys.toast()函数在切换应用时不显示的问题
6.1.0版本更新说明
新增
task模块
task.add(): 添加任务
task.loop(): 执行任务队列
task.yield(): 切换任务
task.sleep(): 切换任务并延时
touch模块
touch.slide(): 滑动
touch.tap(): 点击
touch.tapRandom(): 随机点击
sys模块
sys.respring(): 注销
优化
优化screen.findImage()找图算法
优化screen.findColor()函数返回大量坐标时的性能
net.http.get()支持二进制数据
file模块兼容BOM头
选定脚本时自动保存配置
6.0.0版本更新说明
主要
模块化函数接口, 旧函数接口仍保持兼容
touch: 触摸模块
key: 按键模块
screen: 屏幕模块
image: 图像模块
ocr: 识别模块
app: 应用模块
sys: 系统模块
script: 脚本模块
net: 网络模块
codec: 编码模块
file: 文件模块
新增
file模块
file.newDir(): 新建目录
file.newFile(): 新建文件
file.read(): 文件读取
file.readTable() 文件读取至table
file.write(): 文件写入
file.writeTable(): 文件写入table
file.remove(): 文件移动
file.copy(): 文件复制
file.move(): 文件移动
file.exists(): 文件是否存在
file.size(): 文件大小
file.list(): 文件列表
file.find(): 文件查找
sys模块
sys.wifi.status(): WIFI状态
sys.wifi.setStatus(): 设置WIFI状态
codec模块
codec.base64.encode(): Base64编码
codec.base64.decode(): Base64解码
codec.url.encode(): URL编码
codec.url.decode(): URL解码
net模块
net.ftp.newDir(): 目录创建
net.ftp.remove(): 文件删除
net.ftp.exists(): 文件是否存在
net.ftp.list(): 文件列表
5.2.0版本更新说明
新增
支持设置开机启动脚本
脚本UI中InputBox支持密码类型
keepScreen()支持缓存二值化
httpPost()
修复
clipText()在某些情况导致crash的问题
A12处理器兼容问题
优化
二维码识别兼容性
FTP兼容性
5.1.2版本更新说明
重要
支持 iOS 14
5.1.1版本更新说明
优化
fontFindText()/fontFindTextEx()/fontOcrText()支持可选精度参数
5.1.0版本更新说明
新增
支持远程调试, 需配合最新VSCode的触摸精灵插件使用
断点添加/删除
脚本暂停/继续/单步执行
变量查看
变量跟踪
表达式执行
5.0.5版本更新说明
修复
频繁调用VPN相关函数时出错问题
5.0.4版本更新说明
优化
logDebug(), toast(), notifyMessage()第一个参数支持包括table在内的任意类型
修复
iOS 12系统上deviceUnlock()函数导致手动锁屏黑屏问题
UI界面键值中包括=号时解析不全问题
5.0.3版本更新说明
优化
ftpGet(), ftpPut(), httpGet()支持可选timeout参数
修复
云打码上传JPEG格式时错误问题
5.0.2版本更新说明
优化
云控服务器支持域名格式
5.0.1版本更新说明
修复
findMultiColorInRegionFuzzyEx()参数类型错误问题
5.0.0版本更新说明
支持云控API
新增
imageResize()
qrCodeDecode()
qrCodeEncode()
deviceIsLock()
deviceUnlock()
优化
运行tep/tepe项目格式脚本时, 自动添加lib目录至package.path, 可以直接require该目录下的脚本
4.5.0版本更新说明
添加字库函数fontInit()/fontFindText()/fontFindTextEx()/fontOcrText()
修复plistRead()读取某些含有特殊类型的文件时失败问题
修改getNetTime()函数使用的时间服务器
4.4.0版本更新说明
添加imageFilter()函数用于按指定颜色对图片进行二值化处理
添加imageBinarization()函数用于按指定阈值对图片进行二值化处理
4.3.0版本更新说明
运行脚本前如果没有选定脚本, 则默认加载之前保存的选项
localOcrText()/localOcrTextEx()除返回识别文字外, 额外返回第二个Table类型的值, 包含识别文字每个字符的信息, 详情见文档
添加findMultiColorInRegionFuzzyEx()函数, 返回符合条件的所有点的Table
4.2.1版本更新说明
安卓:
大幅优化安卓真机图色功能速度
脚本播放结束时自动恢复原输入法
修复部分机型无法获取设备信息的问题
修复部分机型音量失效的问题
苹果:
修复findMultiColorInRegionFuzzy()函数第一个参数传入错误类型时进程退出问题
4.2.0版本更新说明
大幅优化图色功能速度
截图、找图支持png格式
远程截图API支持指定格式和缩放比例
修复速安打码接口失效问题
修复脚本UI界面部分逻辑
修复iOS 9系统下触摸精灵APP界面白屏问题
脚本错误显示更详细的堆栈信息
添加[脚本停止提示]选项
4.1.1版本更新说明
支持iOS 13的全部设备 (包含A12/A13处理器)
优化脚本UI界面下拉框显示
添加scriptStop()函数用于停止脚本
添加scriptRestart()函数用于重启脚本,可用来更新脚本
添加localOcrTextEx()函数用于本地识别指定图片
keyDown()/keyUp()支持'Return'模拟回车
安卓同步更新并新增frontAppBid()函数支持
4.1版本更新说明
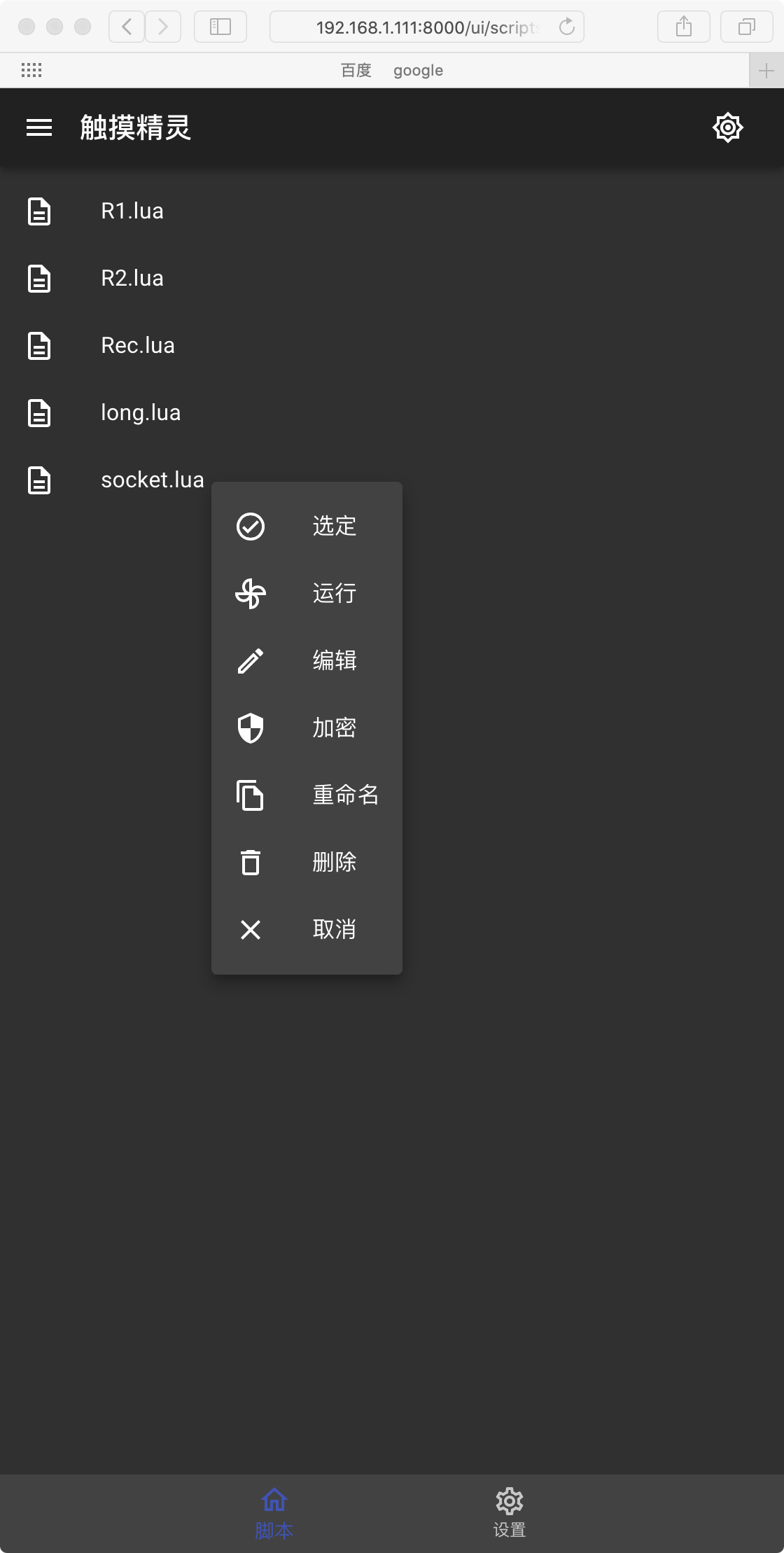
全新界面升级
支持远程UI,可在电脑端直接访问触摸精灵界面
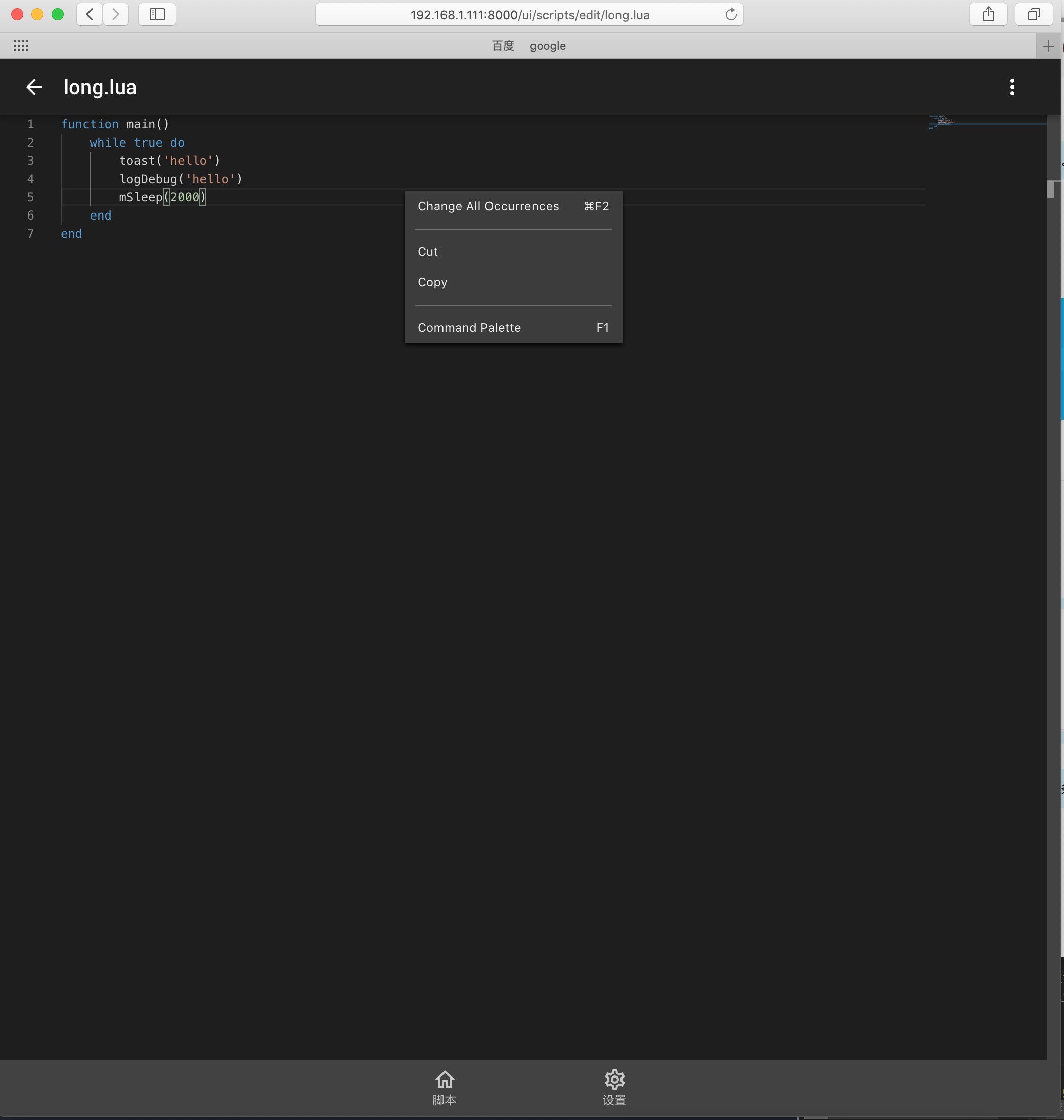
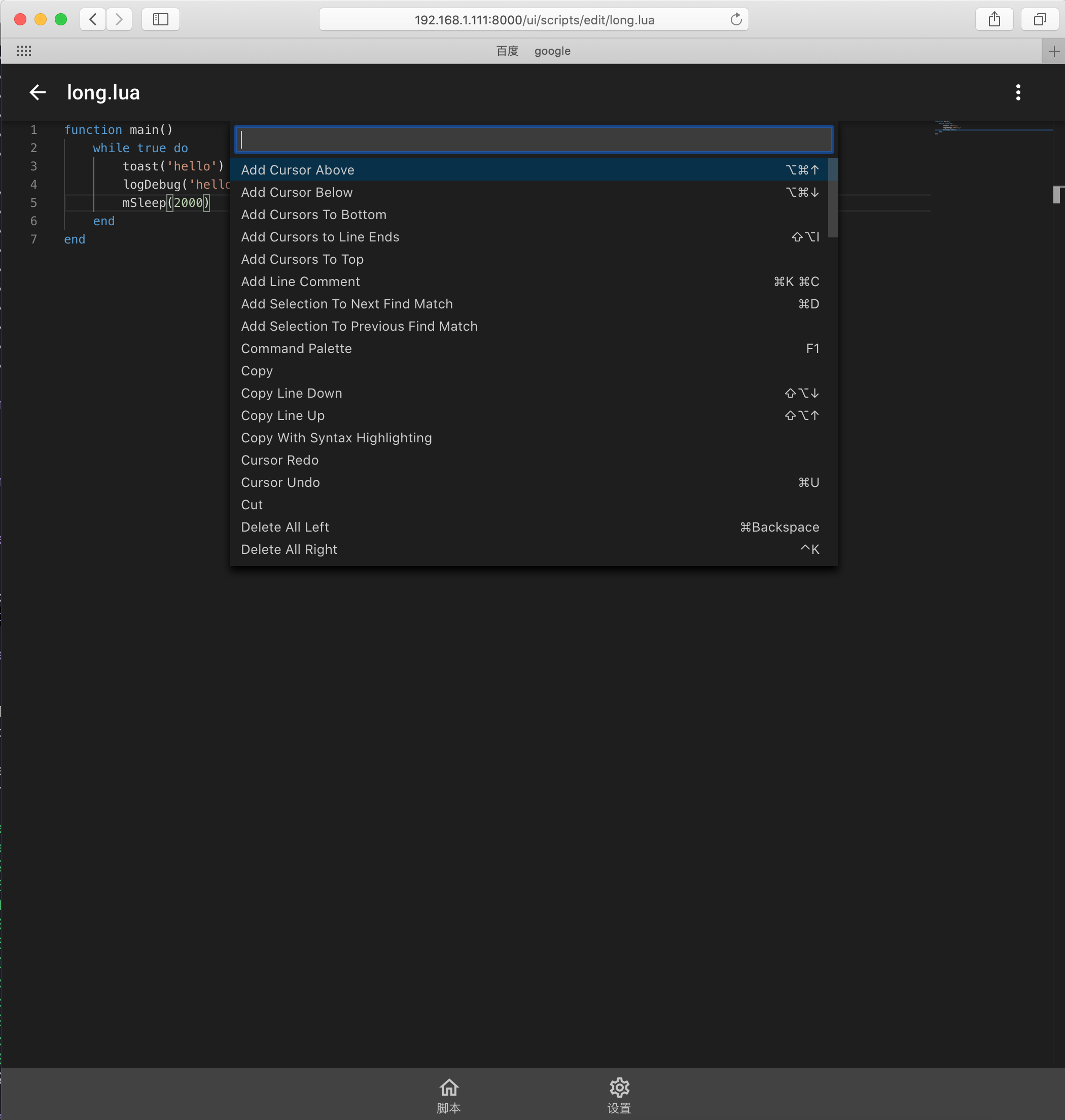
脚本编辑界面集成vscode编辑器,配合远程UI带来全新脚本开发体验
远程API增加更多接口
安卓版本支持最新版雷电模拟器,夜神模拟器,红手指云手机
安卓系统支持5以上版本
界面预览:


4.0版本更新说明
新增功能
新增http中控接口
接口说明见手册::http://doc.touchelf.com
增加脚本打包功能.
新增两种脚本格式tep和tepe.
tep为项目打包格式,tepe为项目加密格式
脚本需以项目方式创建.
主脚本为main.lua 需要加载的其他脚本放在lib目录内,图片等其他资源放在res目录内.
放在lib目录内的lua文件在打包文件加密时会同时被加密.
中控上传时选择项目文件夹则中控会将文件夹打包为tep格式上传.
中控上传时tep文件则中控会直接上传tep文件.
中控上传时tepe文件则中控会直接上传tepe文件.
范例:https://share.weiyun.com/5mTVxDB
删掉httpGet()函数
用socket代替http
http = require("socket.http")
r = http.request("http://www.baidu.com");删掉ftpGet()函数
用socket代替ftp
删掉ftpPut()函数
用socket代替ftp
更多socket 例子见手册:http://doc.touchelf.com
新增getWorkingDirectory()函数
函数作用:获取当前脚本目录.
由于项目打包后运行时会在临时目录运行,所以加载项目内的资源时需要使用此函数获取当前脚本运行目录.
详细用法见上一条中的范例.
关于中控
中控使用electron+vue+element ui开发.
Electron官网: https://electronjs.org
VUE:https://cn.vuejs.org
element ui:https://element.eleme.cn

 触摸精灵
触摸精灵 触摸抓抓
触摸抓抓



触摸精灵 改机 afc2 还一个appsynv unfied 关闭签名 所有机器都一样安装的 有5个机器授权并没有到期,但是执行脚本半小时就停止了
这功能例子是触摸脚本里 还是中控里的例子
@63565604 中控接口是电脑访问触摸的.
触摸精灵4.2.0版 永远不支持 ftp接口来远程控制了吗?
@evan 4.2.0版 永远不支持 ftp接口来远程控制了吗?
@cg5471 是的.取消掉了ftp接口.改用更稳定的http接口了
触摸5.05版本的 苹果se 13.23系统的.老是挂机一段时间触摸就白屏了.得卸载重新安装触摸才得.sc尽快解决一下啊