触摸精灵控制中心-UI管理界面介绍
发布于 2020-02-10 12:44:12

1菜单
新建模板 新建一个模板,名称不能重复,说明会显示在模板列表里,方便解释和区分模板
导入模板 导入模板json文件
获取UI地址和POST内容为脚本获取UI数据的接口
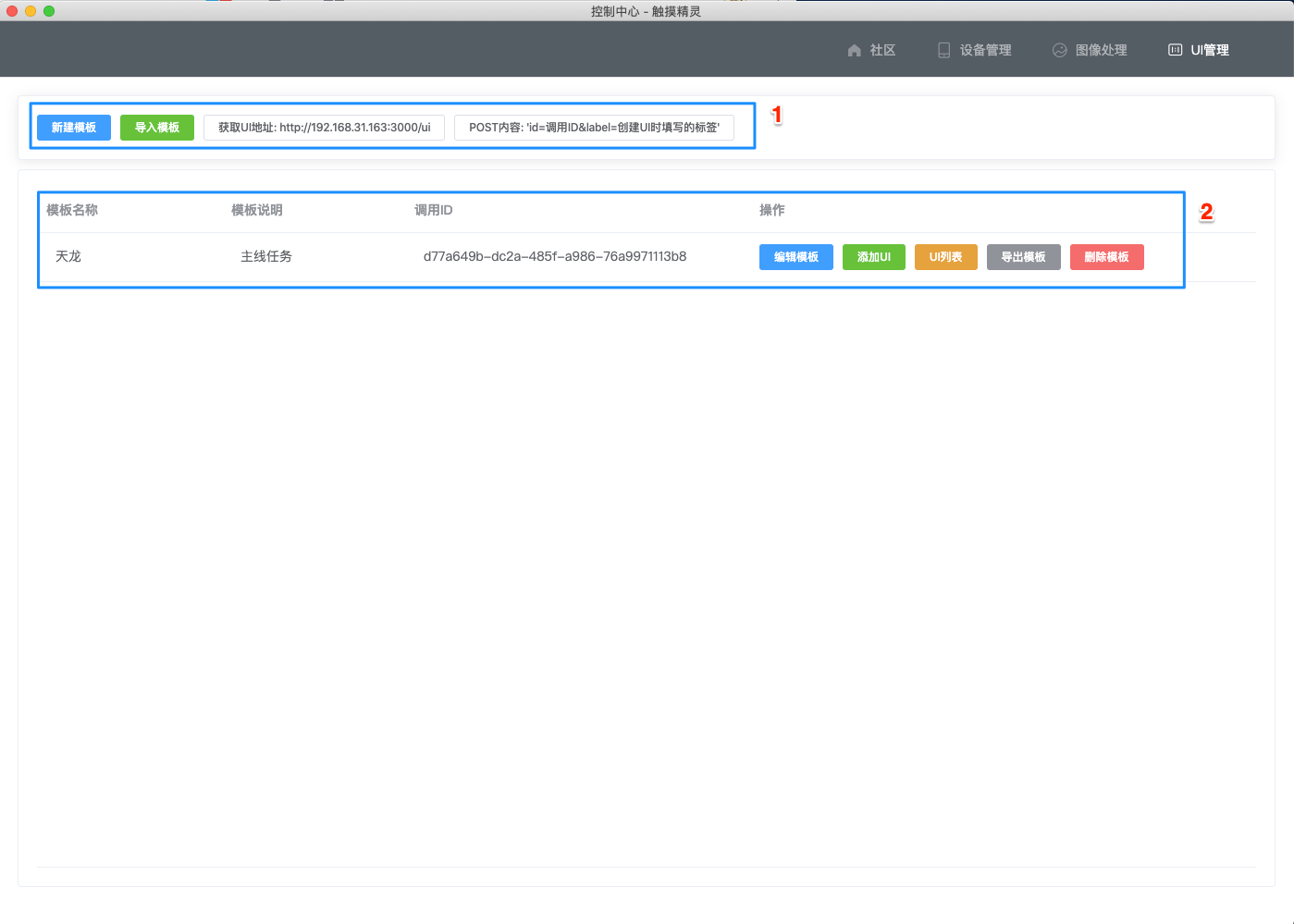
2列表
2.1 调用ID是每个模板的专用ID
2.2 编辑模板 创建完模板以后编辑模板的具体内容
2.2.1 编辑模板-菜单
共有5个组件,输入框,单选框,多选框,开关,选择器
组件的名称不可重复,说明可对该组件进行详细描述
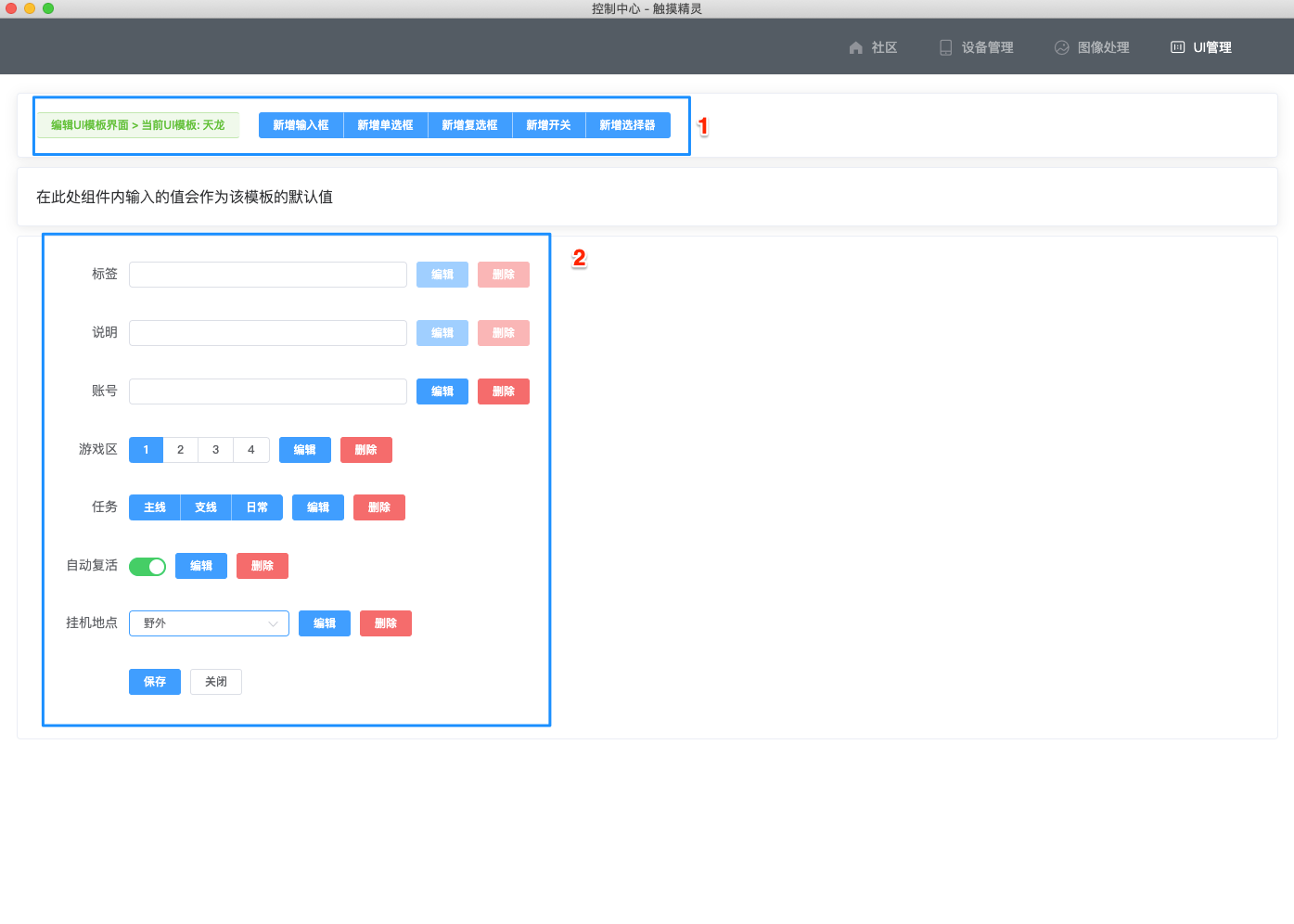
2.2.2 模板样式
可在这里进行编辑删除,设定默认值.
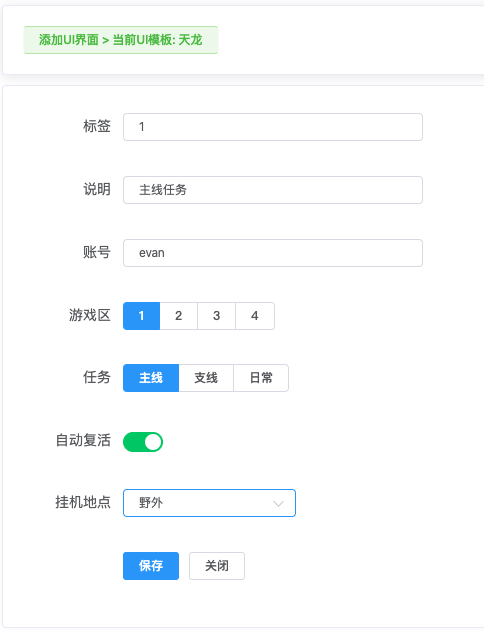
2.3 添加UI
模板编辑好以后就可以在这里添加UI
标签 是脚本获取UI的唯一标识,不可重复
说明 此UI的说明,显示在UI列表中,用于区分每个UI都是做什么的
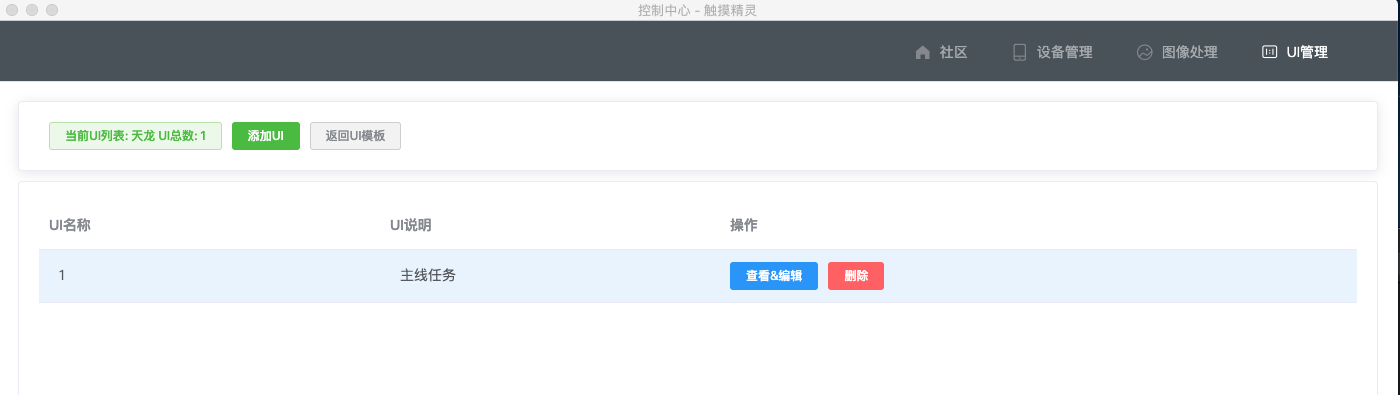
2.4 UI列表 
可以查看 编辑 删除 添加 UI
如果模板有新增或删除组件,UI必须重新设置才会更新
2.5 导出模板
将模板导出为一个json文件
2.6 删除模板
删除模板会将模板下面所有的UI也一同删除
3 UI的数据格式
数据为一段json data内为UI的配置.
4 脚本获取UI的方法
UI={
{ "InputBox{}", 'UILabel', 'UI名称' } -- 要获取的UI名称
}
function main()
local UIID = 'd77a649b-dc2a-485f-a986-76a9971113b8' --模板的ID
local UIinfo = net.http.post('http://192.168.31.163:3000/ui',{},string.format('id=%s&label=%s',UIID,UILabel))
if UIinfo then
UIinfo = codec.json.decode(UIinfo)
sys.log(UIinfo['data']['账号'])
end
end上面的代码在UI内设置1获取到的内容为
配合花生壳或者frp等内网穿透功能可远程访问该模块,将端口绑定在3000
0 条评论

 触摸精灵
触摸精灵 触摸抓抓
触摸抓抓